A shortcode in WordPress is a small piece of code that lets you do nifty things with very little effort. It can be used to insert content into posts, pages, or widgets that would otherwise be complex or time-consuming to create.
Here's a simple step-by-step guide:
Create a Shortcode
Before using a shortcode, you need to create one if you don't have yet. Shortcodes are generally created in your theme's functions.php file or a custom plugin. If you already have a shortcode, you can skip this step.
Here's a basic example of creating a shortcode:
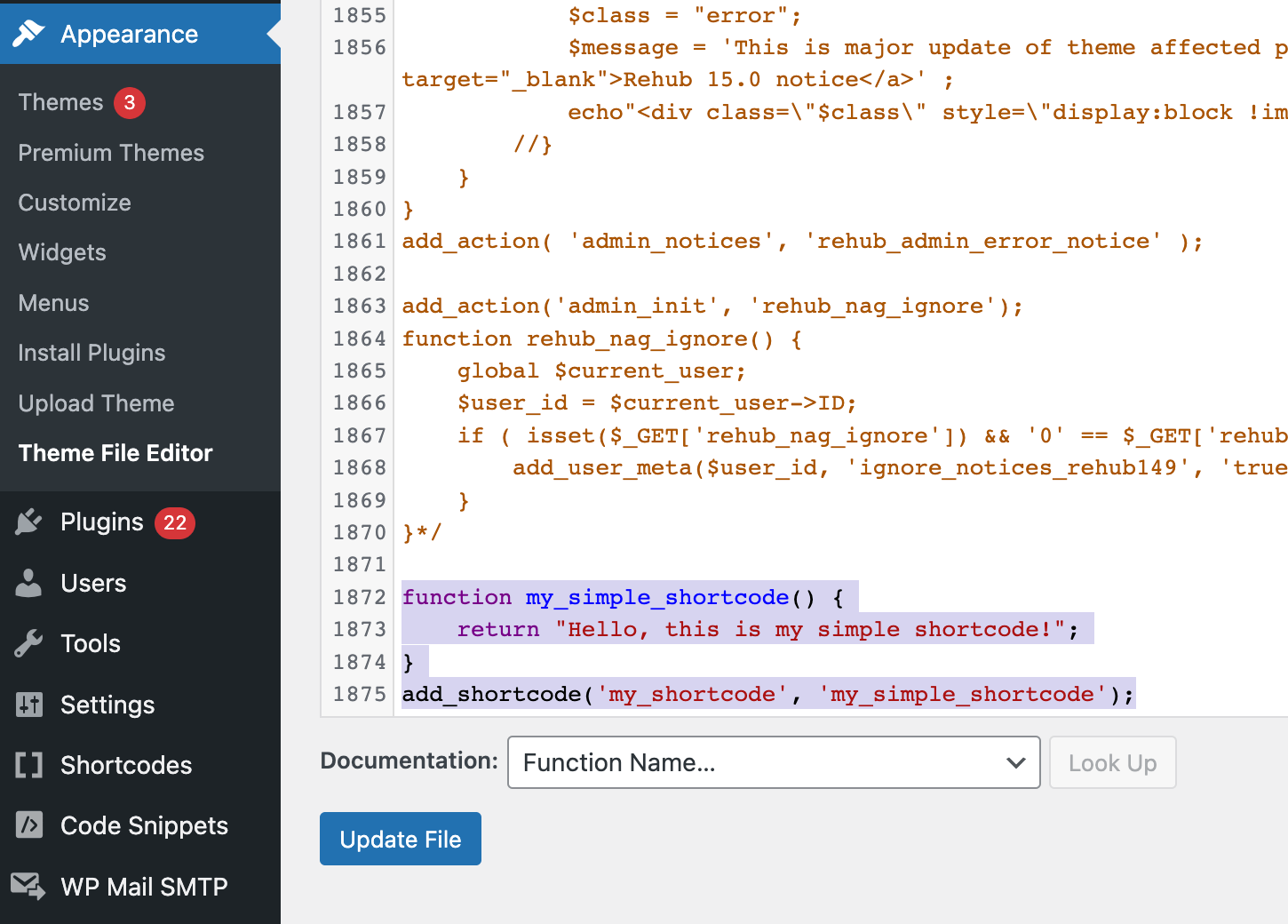
- In your WordPress dashboard, navigate to “Appearance” and then “Theme Editor”.
- Find the
functions.phpfile on the right side and click to open it. - Add the following code at the bottom of your
functions.phpfile:
function my_simple_shortcode() {
return "Hello, this is my simple shortcode!";
}
add_shortcode('my_shortcode', 'my_simple_shortcode');

- Click “Update File”.
This creates a simple shortcode, my_shortcode, that outputs a string of text.
Better use Shortcode plugins
The recommended way to use plugins in WordPress is to install the appropriate shortcode plugins. These plugins can offer a variety of pre-designed shortcodes such as buttons, columns, tabs, and more, and they make it easy to add complex elements to your site without having to code them yourself.
Here's a general guide using a popular shortcode plugin called “Shortcodes Ultimate”:

- In your WordPress dashboard, go to “Plugins” and click “Add New”.
- In the search bar, type “Shortcodes Ultimate” and press Enter.
- The plugin should appear at the top of the search results. Click “Install Now” to install the plugin.
- After the plugin is installed, the “Install Now” button will change to say “Activate”. Click this button to activate the plugin.
By the way. If you use WordPress, you should know how important it is when the site works fast. To help you decide on the best plugin to optimize your site's loading speed, we have created a detailed rating: TOP 6 Best Pro WordPress Caching Plugins
How to Add/Insert Shortcode in Gutenberg Editor
Create a new post or edit an existing one: From your WordPress dashboard, navigate to the ‘Posts' section. Click on ‘Add New' to create a new post or ‘Edit' under an existing post.
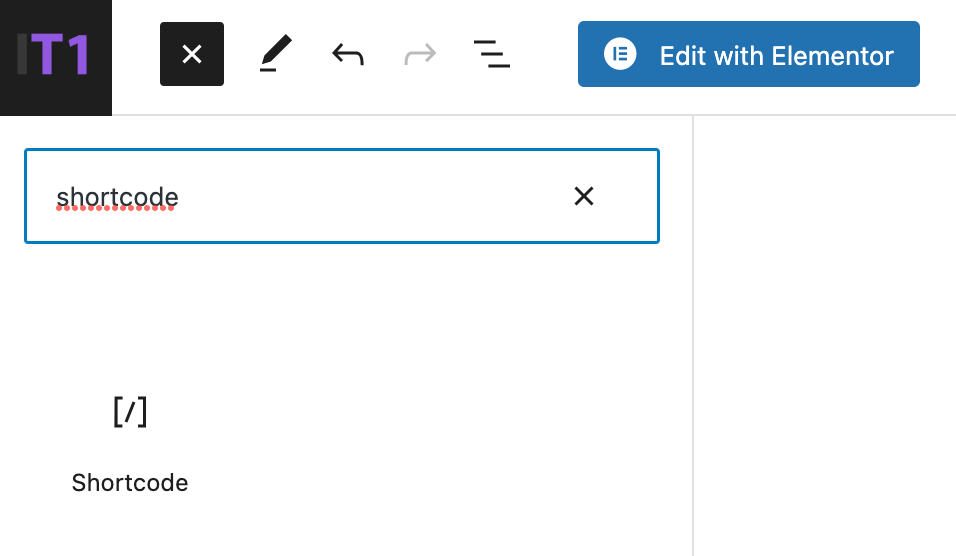
Add a new block: Click the “+” button located at the top left of the screen or in the content area where you want to add the shortcode.
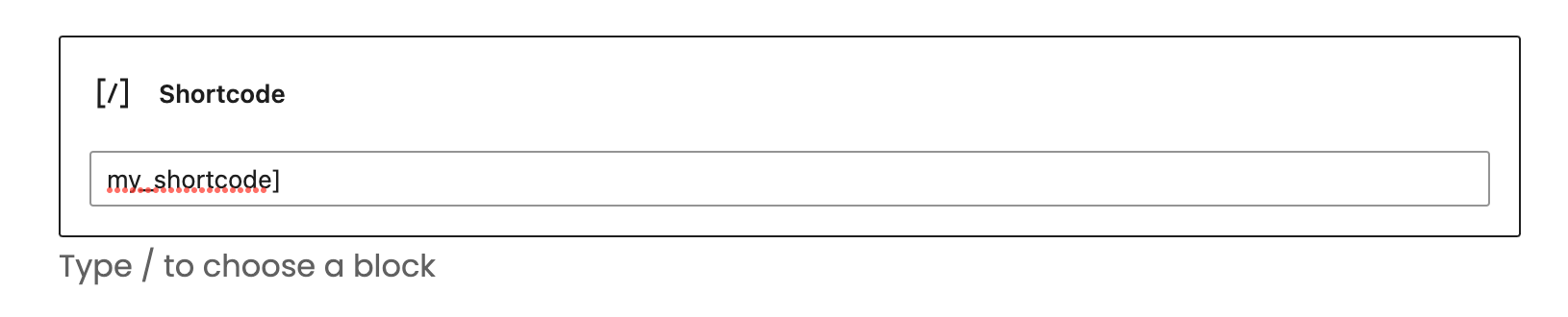
Search for the shortcode block: In the block library, search for “Shortcode”. Click on the Shortcode block to add it to your post.

Add your shortcode: In the newly created Shortcode block, type your shortcode (for example, [my_shortcode]).

Publish or update your post: When you're done adding your shortcode, click on the ‘Publish' button to publish your new post or ‘Update' to save changes to an existing post.
How to Add/Insert Shortcode in Classic Editor
Create a new post or edit an existing one: From your WordPress dashboard, go to the ‘Posts' section. Click on ‘Add New' to create a new post or ‘Edit' under an existing post.
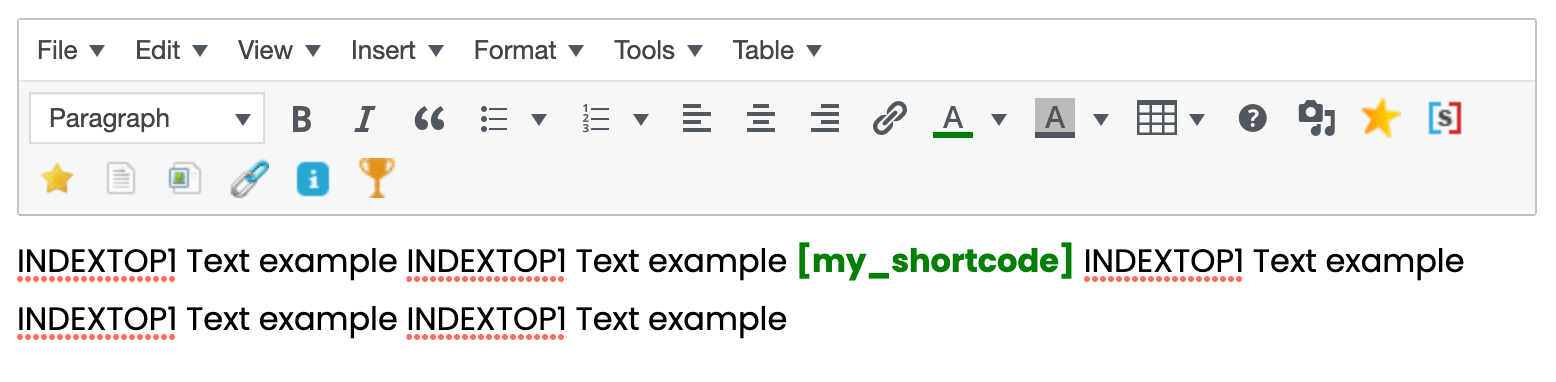
Add your shortcode: In the content editor, type your shortcode (for example, [my_shortcode]) at the location where you want the output of the shortcode to appear.

Publish or update your post: Once you have added your shortcode, click on the ‘Publish' button to publish your new post or ‘Update' to save changes to an existing post.
The process for adding a shortcode to a page is similar to adding it to a post. Just navigate to the ‘Pages' section of your WordPress dashboard instead of ‘Posts', and follow the same steps.
And that's it! Now you know how to insert a shortcode into your WordPress posts and pages. Be aware that the actual output on your live site will depend on what the shortcode is programmed to do.
I hope you enjoyed our guide. Comments and additions are welcome.